Abstract
Problem Space
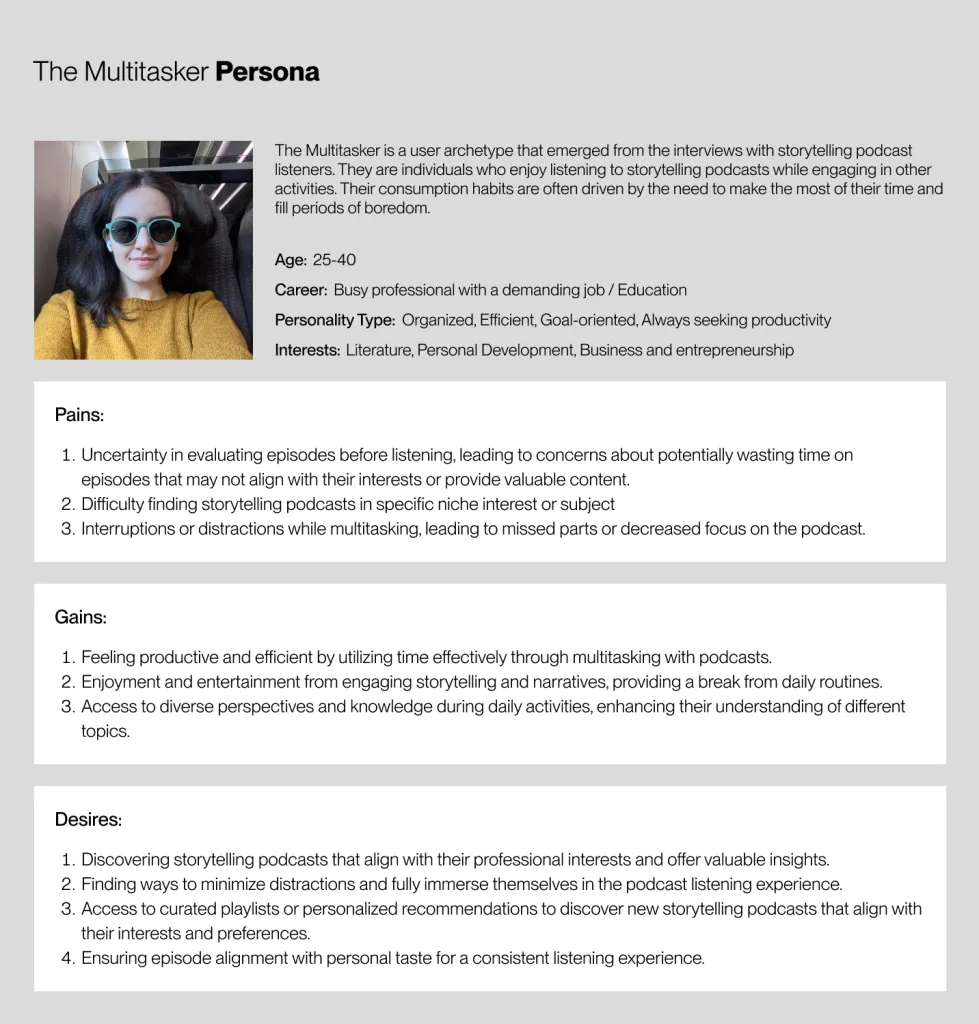
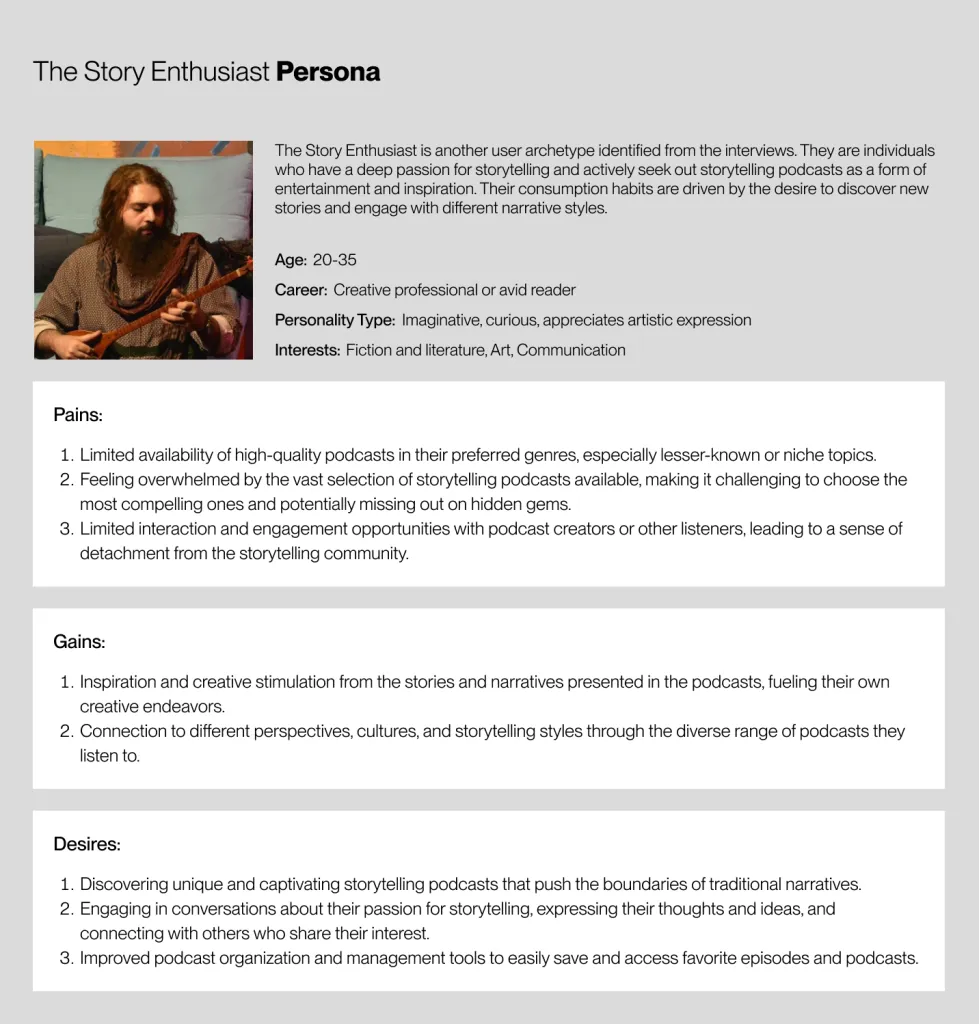
Our project was born from a desire to enhance the podcast listening experience for a diverse audience. In our research, we closely engaged with two distinct personas, “The Multitasker” and “The Story Enthusiast,” representing key target audiences. The Multitasker sought a seamless experience, where they could enjoy podcasts effortlessly while engaged in other activities. Their desire for productivity and efficiency drove us to create a platform that supports their dynamic lifestyle. On the other hand, The Story Enthusiast, deeply passionate about storytelling, yearned for a diverse range of high-quality podcasts and sought a means to express their ideas and engage in conversations. Understanding these personas and their values, we set out to design a solution that catered to their unique needs and aspirations.
Solution Space
Drawing from extensive research and feedback, we crafted a user-centric podcast platform that seamlessly merges the worlds of storytelling and productivity. Embracing material design principles and an artsy visual identity, our interface offers an immersive experience that aligns with the preferences of our personas. By incorporating features like genre color coding, personalized recommendations, and the innovative circular seek bar, we empower users to effortlessly discover, listen, and collect podcasts that resonate with their interests. Our platform not only delivers on the aspirations of The Multitasker and The Story Enthusiast but also fosters a sense of community where users can engage in meaningful discussions and share their passion for storytelling through our innovative “note” feature.
My Roles: As a designer and design strategists, I took on the responsibility of conducting research and shaping the overall strategy for the project. I played a key role in designing prototypes and conducting usability tests to ensure a user-centered approach. Additionally, I collaborated in developing the brand identity and contributed to the ideation and graphic design of the user interface.
Research Methods: User Interview, Contextual Inquiry, Surveys, Competitive Analysis, Social Media Listening, Secondary Research
Tools: Adobe XD, Figma, Adobe Creative Suite
Initial Context
“Dastan-e-Shab” is a captivating Farsi podcast that brings to life enchanting audio stories and books. The podcast, which translates to “The Story of the Night,” initially began as a humble Telegram group, where stories and excerpts from books were shared with eager listeners every night. What started as a small community has now blossomed into a professional podcast with a dedicated following of over 35,000 enthusiastic fans.






The Essence
At its core, “Dastan-e-Shab” revolves around the power of storytelling. Each episode takes listeners on a mesmerizing journey, immersing them in tales of wonder, mystery, and adventure. With the ability to transport its audience to imaginative realms, “Dastan-e-Shab” has captured the hearts of its listeners, who eagerly await each new story or book excerpt. The podcast’s ability to evoke nostalgia, spark curiosity, and create a sense of belonging has fostered a loyal community of avid enthusiasts who gather to celebrate the magic of storytelling together.
The Vision for Expansion
Driven by their passion for storytelling, the team behind “Dastan-e-Shab” envisioned a grander experience for their listeners. They sought to expand their reach, engage their audience more deeply, and offer additional avenues for connection and participation. Recognizing the potential to evolve beyond a mere podcast, they aimed to create an immersive ecosystem where listeners could buy merchandise products, meet at events, engage in discussions, partake in competitions, and collect episodes, all while fostering a sense of community.
Our Contribution: Visual Identity
To support “Dastan-e-Shab” in their journey of expansion, we collaborated closely with their team. Our first area of focus was designing a distinctive visual identity that would resonate with their audience and could be seamlessly integrated into merchandise and their dedicated app. Through careful consideration of aesthetics, symbolism, and the essence of storytelling, we aimed to create a visual identity that would capture the enchanting nature of “Dastan-e-Shab” and strengthen its connection with listeners.
Our Contribution: Digital Product Design
We designed the “Dastan-e-Shab” app, creating an immersive and intuitive experience beyond traditional listening. In the app’s first version, we designed a library and player that allowed listeners to access and collect episodes. We introduced a unique feature where users could write public and private comments and notes on the stories, fostering a sense of community and facilitating engaging discussions. The UI design aligned with the visual identity, enveloping users in an artistic atmosphere.
Approaches
Design Thinking Mindset
Embracing a design thinking mindset, we approached the project with a focus on understanding the needs of users and finding innovative solutions. Leveraging the IDEO Design Kit and Method Cards, we incorporated a diverse range of design tools and techniques to foster creativity, collaboration, and user-centered problem-solving.
Dynamic Approach to Visual Identity Design
We adopted a dynamic approach to visual identity design, introducing a concept that can grow and function seamlessly across infinite digital and physical contexts. Our aim was to break free from static design conventions and create a visual identity that could adapt and evolve alongside the brand.
Design Objectives
These objectives were carefully defined in collaboration with the client, reflecting the essence of the brand and its aspirations for growth. Through strategic design decisions and innovative approaches, we aimed to create a dynamic visual identity, an intuitive app, and a sense of belonging that would resonate with the audience. Let’s delve into the specific design objectives that shaped our creative journey.
1. Crafting a Dynamic Visual Identity for Infinite Creativity
Our company, had previously gained significant experience in helping individuals locate COVID-19 vaccination centers. Given the delayed arrival of the vaccine in Iran and the limited choice of vaccine brands, people faced challenges in finding the vaccination location that administered their desired vaccine, such as AstraZeneca. By collecting and continuously updating information, we facilitated easy access for individuals to find the nearest center offering their preferred vaccine. This experience established our credibility as a trusted brand and demonstrated our ability to assist people in locating essential services.
2. Embracing Artistic Imagery to Evoke Wonder
Iran’s political and economic conditions, compounded by sanctions, have contributed to the scarcity of various products, including essential items. Recognizing this trend, our company formulated a high-level strategy to develop a product that would address people’s needs in discovering available products and services. Given the necessity of medications for individuals’ well-being and the potential financial value for our company, we identified the pharmaceutical industry as a suitable and compatible focus for our design services.
3. Supporting Visual Expression across Multiple Platforms
During the inception of our project, Iran had recently lifted a law that previously limited the number of pharmacies in specific regions. As a result, the number of pharmacies had significantly increased, leading to intensified competition among them. In their pursuit of attracting more customers and generating leads, pharmacies sought innovative ways to stand out. This presented an opportunity for collaboration with our personal assistant platform, as pharmacies recognized the potential benefits of partnering with us to enhance their visibility and customer acquisition.
4. Simplicity and Innovation in App Design
Another high-level strategy of our company, as a service provider in the field of maps, navigation, and driving assistants, was to design and implement a conversational user experience (UX) for users. Referred to as “Urban Assistant,” this top-level strategy served as a guiding principle for our interface design. By leveraging conversational UX principles, we aimed to create a seamless and intuitive user interaction that would enhance the overall user experience and make the personal assistant more accessible and user-friendly.
5. Fostering a Sense of Community from the Start
Understanding the client’s vision to prioritize community-building, we placed great emphasis on incorporating a unique feature in the first version of the app. This feature aimed to promote a sense of belonging and encourage active community participation among the audience. By fostering a strong community from the outset, we set the stage for future growth and community-centric developments.
Research: Insight Gathering
To inform our design decisions, we employed a comprehensive range of data-gathering methods. These methods allowed us to gain in-depth user insights, validate our findings, understand the competitive landscape, and uncover relevant industry trends. However, due to the limitations imposed by the time and budget, conducting wide in-person observations became challenging. To overcome this obstacle, we asked participants to send us photos capturing their listening experiences and the environment in which they engaged with podcasts. This method proved to be an effective alternative to direct observation and provided us with valuable contextual information.




























User Interview: Unveiling Perceptions and Needs
We conducted in-depth interviews with six individuals to explore their perspectives on podcasts and gather insights into their needs and expectations. Following the extremes and mainstreams rule, we selected two interviewees who listened to podcasts daily, two who listened weekly, and two who rarely engaged with podcasts. This diverse range of participants ensured a comprehensive understanding of the mainstream audience, enabling us to uncover valuable insights about their perceptions and requirements.
Contextual Inquiry: Observing Users in Real-Life Settings
To gain a deeper understanding of users habits and their interactions with podcatchers, we conducted contextual inquiries with three of the interviewees. During these sessions, we observed their behaviors and preferences while they listened to podcasts and used podcatchers. By immersing ourselves in their environment, we gained insights into their taste, favorite products, and the specific context in which they engaged with podcasts. This method provided valuable context-specific information.
Surveys: Validating Findings and Gathering Quantitative Data
We administered surveys to a sample of over 110 participants to validate the insights obtained from the interviews and contextual inquiry. This quantitative data collection allowed us to identify patterns, trends, and preferences within a larger audience. The survey helped ensure the robustness of our findings and guided us in making data-driven design decisions.
Competitive Analysis: Assessing Podcatcher Features and User Expectations
Through a thorough analysis of competing podcatcher apps, we identified common features and functionalities. This analysis provided valuable insights into the basic needs and expectations of users in the podcatcher market. By understanding the competitive landscape, we aimed to deliver an app that stood out and fulfilled user requirements.
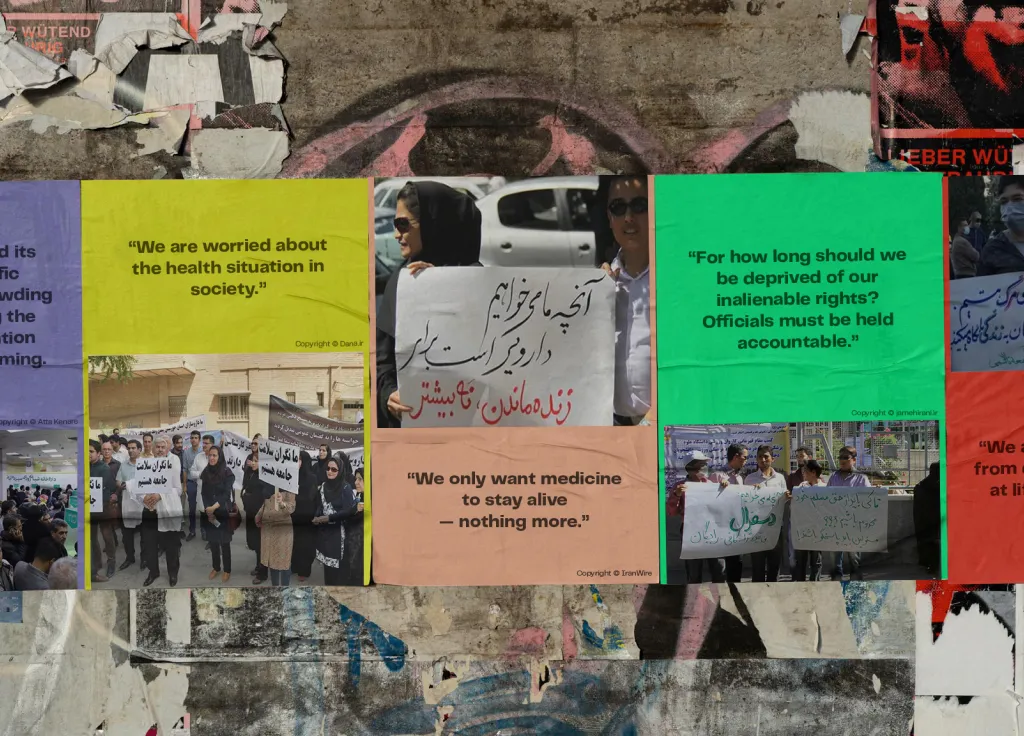
Social Media Listening: Capturing User Interactions and Concerns
By monitoring tweets, Telegram channels, and Instagram posts related to podcasts, we engaged in social media listening. This method allowed us to gain real-time insights into user interactions, concerns, and discussions surrounding podcasts and podcatchers. By understanding the social media landscape, we ensured that our design decisions were aligned with user expectations and addressed their pain points.
Secondary Research: Leveraging Existing Knowledge and Insights
We conducted thorough secondary research to complement our primary data collection efforts. By reviewing existing findings, industry reports, and scholarly articles, we ensured a comprehensive understanding of the podcasting landscape. This research served as a foundation for our design process and helped us stay informed about relevant trends and best practices.
Research: Synthesis
This section serves as a synthesis of our research, combining the insights derived from thematic analysis, experience mapping, and the creation of personas. Through these mapping methods, we aim to provide a concise yet comprehensive overview of the key findings, uncovering valuable insights and patterns that will inform our design decisions moving forward.
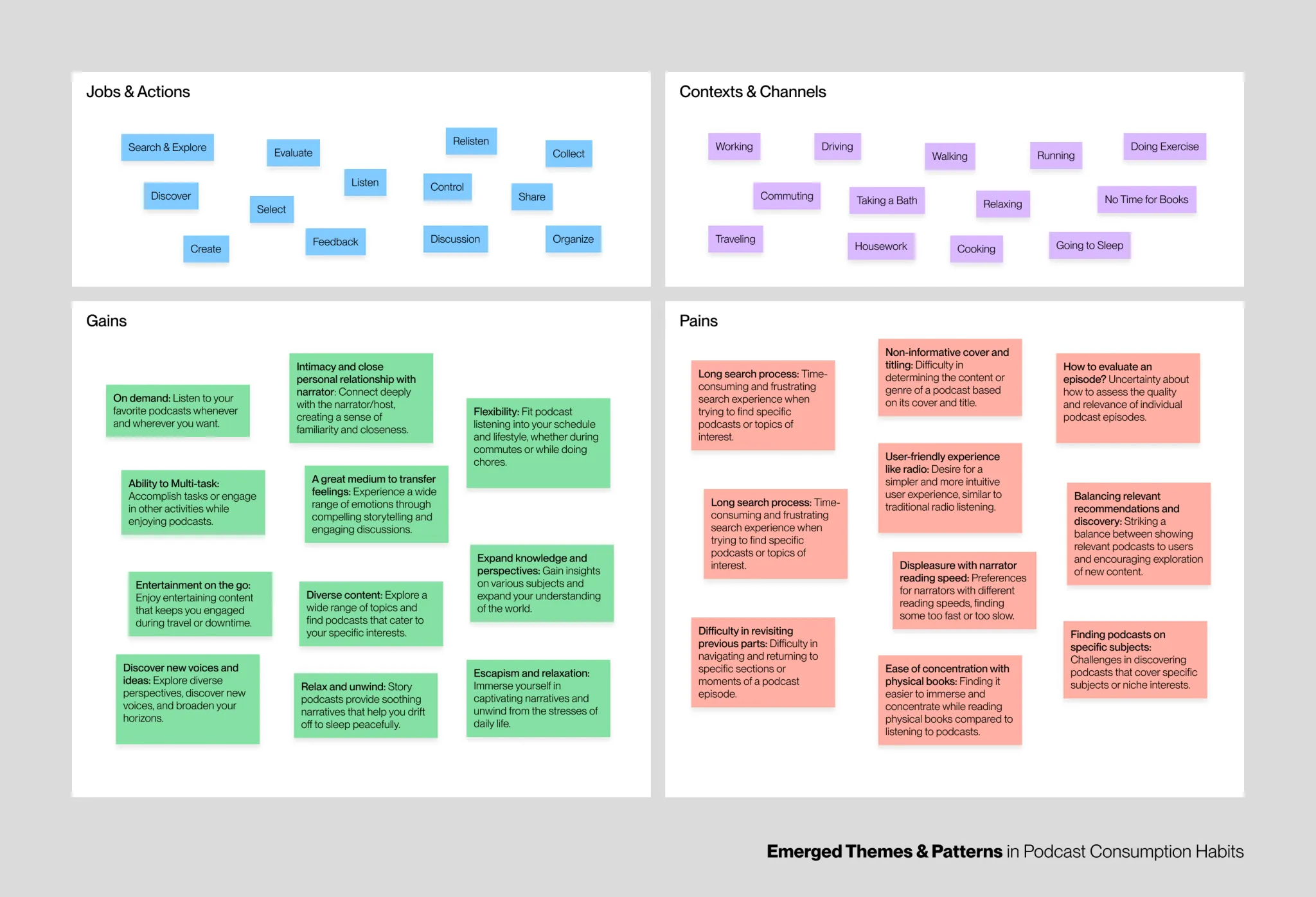
Thematic Analysis
Through interviews, surveys, and behavior analysis, we gained a comprehensive understanding of their preferences, needs, and experiences. After collecting the data, we conducted a categorization process to identify and classify the emerging themes and patterns. Let’s explore the diverse ways people engage with podcasts, focusing on the jobs, contexts, pains, and gains they encounter.

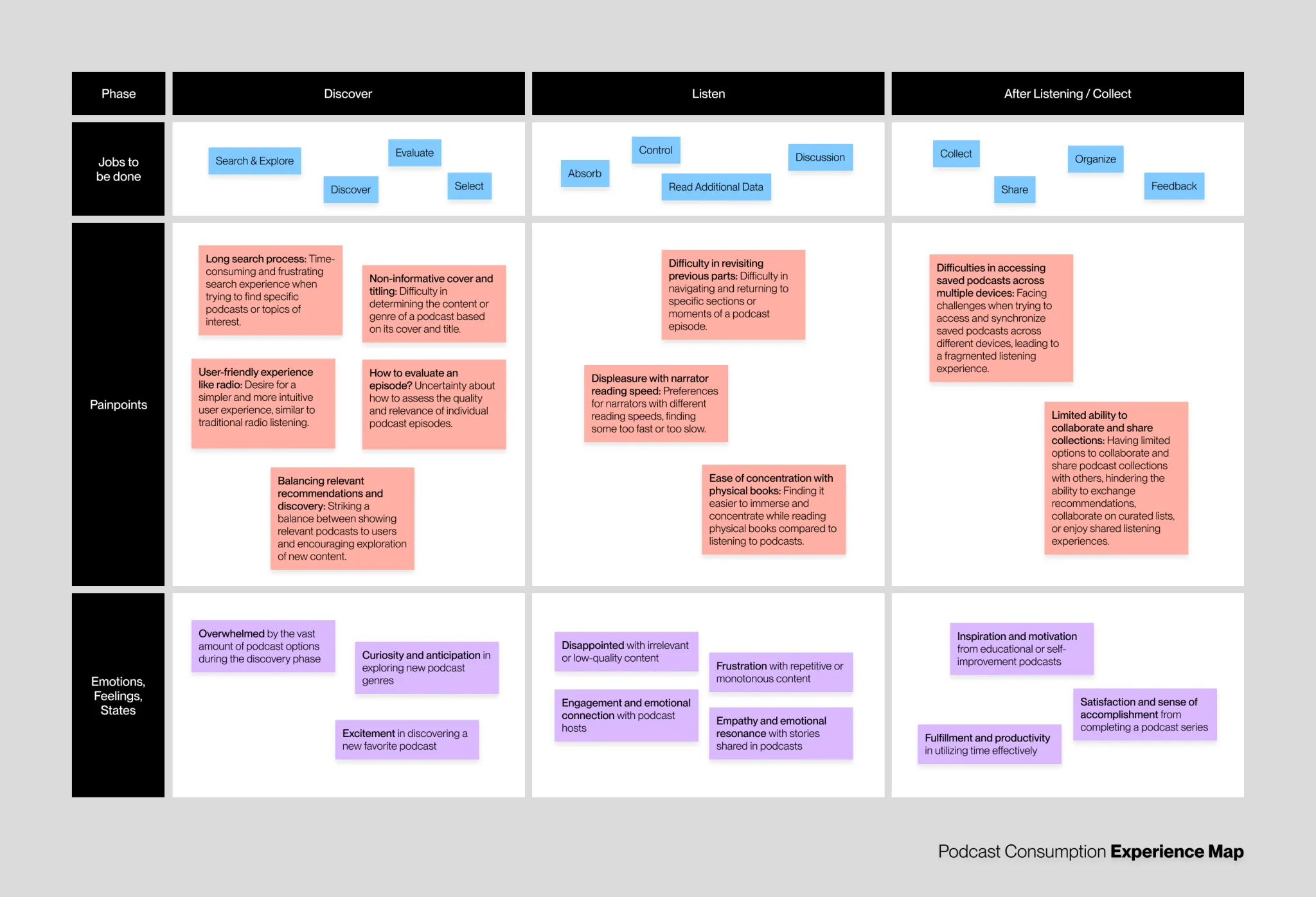
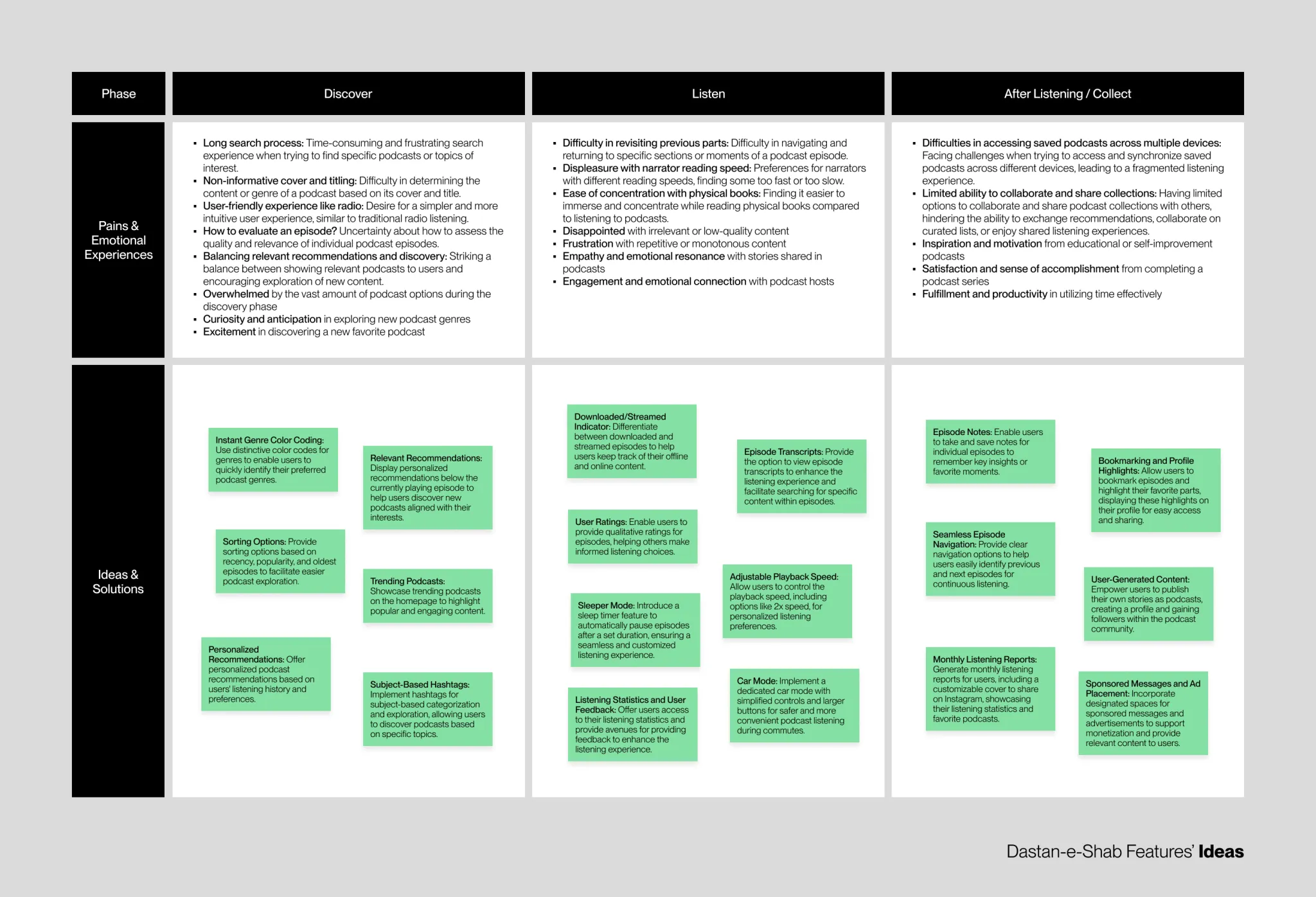
Experience Map
This map simplifies our insights into three distinct phases, allowing for a clearer understanding of the user journey and user jobs, pain-points and feelings .

Personas
After analyzing research findings, two personas were identified and defined to represent the target audience. These personas were carefully chosen and developed in close collaboration with our client.


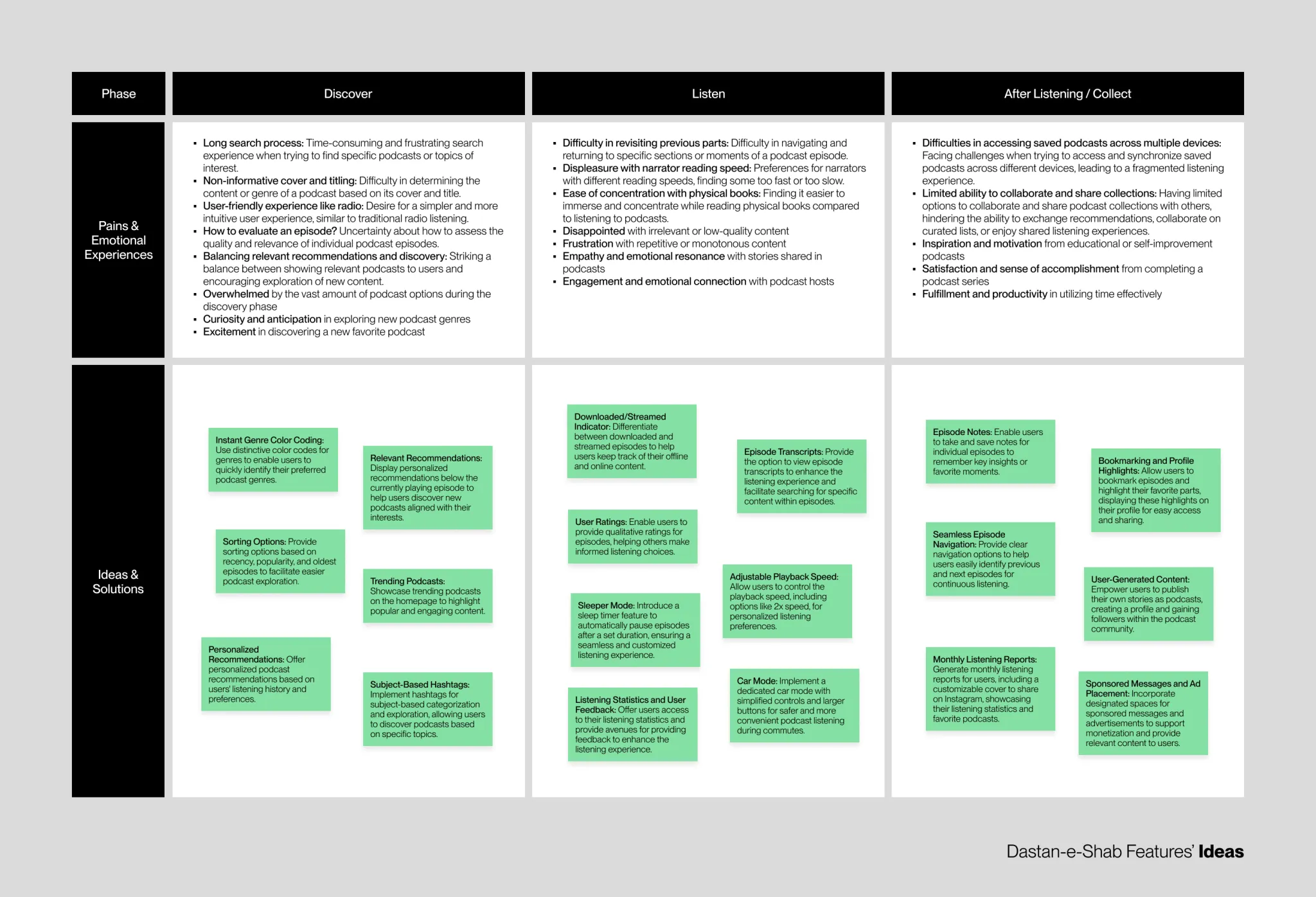
Ideas & Solutions
After understanding the context, pain points, and gains of our target audience, the next step was to determine the focus of our design for the first version. Our goal was not to pursue groundbreaking and impactful innovations, as it fell outside the scope of our project. Instead, we conducted a collaborative brainstorming session with stakeholders to generate ideas for features and prioritize the essential ones for the initial release.
Ideation
These ideas were generated through a concise brainstorming session with stakeholders, drawing inspiration from the identified pain points and gains during our research.

Basic Features for first version
For the first version of our design, we focused on creating the following basic pages and features. These pages and features were carefully selected to provide a solid foundation for the first version of our design, allowing users to manage their library, explore new content, engage with blog posts, access important settings, and enjoy a seamless listening experience.
- Library: This page includes the user’s listening history, personal suggestions based on their preferences, liked episodes, and user-created playlists.
- Explore: Here, users can discover new podcasts through public suggestions, explore podcasts by authors and narrators, browse different categories, and use the search function to find specific content.
- Blog: This page showcases various blog posts, including top posts and categorized content related to podcasts and storytelling.
- Menu/More: This section provides access to additional options such as settings, information about the app, contact details, user credits, and the user’s profile.
- Listening Page: This page is dedicated to the listening experience and includes features such as car mode for convenient listening while driving, options to like episodes, playback controls, a timeline for easy navigation, and episode data for more information.
Special Feature: Public & Private Notes
Inspired by the engaging discussions and interactions among users on Telegram, we have incorporated a special feature into our design. We observed that users enjoyed sharing their thoughts, commenting on stories, and highlighting significant parts of the narrative. To capture this interactive experience, we developed a note feature that allows users to create both public and private notes. With the Public & Private Notes feature, we aim to enhance the overall listening experience by promoting engagement, sharing of ideas, and the ability to create a personalized collection of thoughts and reflections. It adds a new dimension to the podcasting journey, allowing users to connect with others and delve deeper into the stories they love. The main target of this feature is our “Story Enthusiast” persona.
- Public Notes: Users can engage in lively discussions by leaving public notes on specific episodes or sections of a podcast. These notes are visible to other users, fostering a sense of community and enabling meaningful conversations around the content.
- Private Notes: Similar to annotations in physical books, users can create private notes to capture their personal insights, thoughts, and favorite quotes. These private notes are only visible to the user, providing a space for personal reflection and a convenient way to revisit and remember key moments in a podcast.

Value Propositions for “The Multitasker” Persona
- Streamlined Discovery: By providing a streamlined discovery process, we aim to save time and effort for the multitasker persona. Our intuitive user interface ensures that they can easily find relevant podcasts aligned with their interests and preferences, reducing cognitive load and enhancing their multitasking experience.
- Seamless Multitasking Experience: We understand the importance of uninterrupted multitasking for our multitasker persona. Features such as car mode and sleep timer enable them to seamlessly continue their listening journey while driving or before drifting off to sleep, allowing for a smooth transition between tasks.
- Diverse and Clear Categories: Our platform offers a wide range of diverse and clearly defined categories, enabling the multitasker persona to efficiently navigate and find podcasts that cater to their specific needs and interests. This saves them time and ensures they can quickly discover content aligned with their preferences.
- Easy and Fast Search Method: We provide an easy and fast search method that allows the multitasker persona to quickly find the podcasts they want without wasting time. Our efficient search functionality ensures they can locate specific episodes or topics of interest, enabling them to stay focused and productive.
- Notes for Episode Evaluation: Our note-taking feature empowers the multitasker persona to evaluate each episode before listening, helping them make informed decisions and ensure they are not wasting their valuable time. By providing a means for episode evaluation, we enhance their ability to select content that aligns with their taste and preferences.
Value Propositions for “The Story Enthusiast” Persona
- Rich and Engaging Storytelling Experience: Our platform aims to provide the Story Enthusiast persona with a rich and immersive storytelling experience. Through high-quality storytelling podcasts across various genres, we seek to captivate their imagination, evoke emotions, and leave them inspired and entertained.
- Curated Selection of Stories: We understand the Story Enthusiast’s desire to discover new stories and engage with different narrative styles. Our curated selection of storytelling podcasts, spanning diverse genres and featuring talented authors and narrators, ensures they have access to a wide range of captivating narratives that align with their interests and preferences.
- Connection to a Community of Storytelling Enthusiasts: We recognize the Story Enthusiast’s desire to engage in conversations and share their passion for storytelling. Our platform provides opportunities for community engagement, including notes feature. This fosters a sense of belonging and enables them to express their ideas, thoughts, and appreciation for the stories they love.
- Inspiration and Cultural Exploration: Our stories expose the Story Enthusiast to different perspectives, cultures, and narrative styles. By providing a platform that showcases diverse voices and stories from around the world, we aim to inspire their creativity, broaden their horizons, and foster a deeper appreciation for the power of storytelling.
- The values and benefits we provide for “The Multitasker” persona also extend to “The Story Enthusiast” persona.
Low Fidelity Prototype
We created a low-fidelity prototype to visualize and wireframe our ideas based on the features and solutions identified during the ideation phase. The prototype served as a tangible representation of our design concepts, allowing us to gather valuable feedback from users. By testing the prototype with users, we aimed to assess the usability, functionality, and overall user experience of our proposed solutions.
Designing Wireframes
Explore our wireframes that provide an insight into the layout, structure, and functionality of our podcast platform’s key screens and features. These wireframes were used in conducting usability tests and obtaining client validation before proceeding to the UI design phase.

Usability Test
After conducting usability tests with a group of five participants, we gained valuable insights into the effectiveness and user-friendliness of our wireframe designs. Key findings from the usability tests are as follows. By addressing these key findings, we are confident in creating a more intuitive, engaging, and visually appealing podcast listening experience for our users:
- We learned that the main navigation structure needs to be different. We identified the need for a dedicated “Home” section that represents the essence of Dastan-e-Shab and showcases its content and strategic uses.
- We discovered that the Library and Explore pages had a similar structure, causing users to struggle in distinguishing between them. We addressed this issue in the next version by making necessary improvements to differentiate the two.
- We found that the podcast listening page appeared cluttered and complex for some users. In the revised version, we simplified the interface by removing the sound waveform.
- We identified user difficulties with the podcast timeline because of the lengthy duration of the episodes. Even slight adjustments to the timeline scrubber caused significant shifts in the podcast progress. To address this issue, we devised a solution in the revised version.
- We recognized that users and stakeholders desired a refined and artistically designed application that stands out from other functional apps, reflecting a sense of sophistication and distinction.
The improved version, incorporating the necessary revisions and adjustments based on user feedback, will be showcased in the UI Design section.
Visual Identity Design
Before diving into the UI design, it was crucial for us to establish a strong visual identity that would set the mood and tone for the overall user experience. In this section, we provide an overview of the strategic considerations and design elements that shaped the visual identity of Dastan-e-Shab, paving the way for a cohesive and captivating interface.
Strategic Requirements
The visual identity of Dastan-e-Shab is driven by strategic requirements that aim to create a memorable and eye-catching design. It should have a pop and universally appealing aesthetic while seamlessly integrating with the application’s user interface. The design should also allow for cohesive branding across various graphic assets and communications, with the potential for expanding and creating attractive merchandize products.
Art Direction Requirements
The art direction of Dastan-e-Shab embodies a contemporary, artistic, and popular style that captivates the imagination. It should evoke a sense of storytelling, while maintaining an element of intrigue. The visual elements should possess a touch of mystery, allowing for the cultivation and development of a unique visual language. The art direction of Dastan-e-Shab embraces an enchanting and whimsical atmosphere, capturing the essence of captivating narratives.
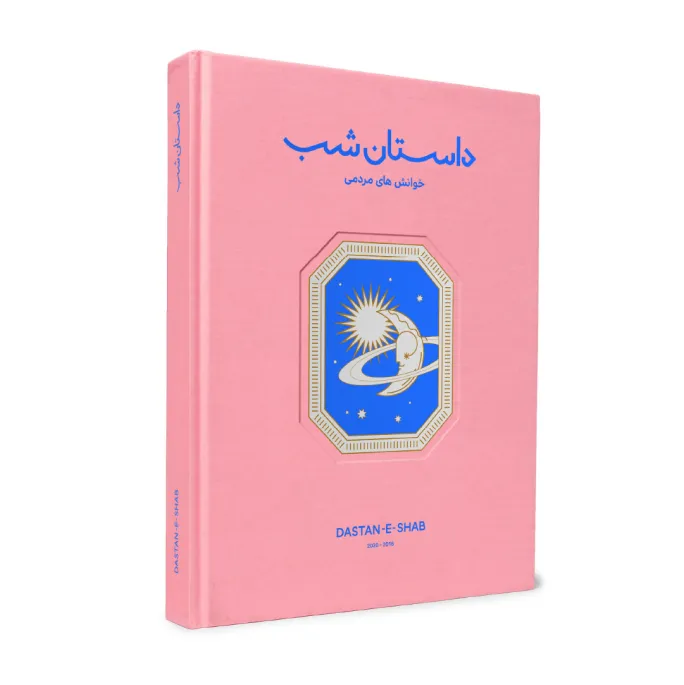
Design Strategy: Embracing an Imaginative Symbol
We made the decision to utilize a symbol for Dastan-e-Shab. A symbol that is familiar, universally appealing, and commonplace. We believe that Dastan-e-Shab calls for a visual sign, as this sign can emphasize its enchanting nature and universal understanding. Moreover, the visual symbol holds enough beauty and attractiveness to be applied across various merchandise. It can serve as an encompassing concept that accompanies us in expanding and producing visual assets.
Illuminating the Night: Imaginary Moon Sign
We decided to use the moon as a symbol for the Night Stories platform. This idea is simple, direct, and universally understood. The moon is a celestial body that appears in the sky every night, symbolizing intuition, illumination, hope, rhythm, and harmony. We chose to transform the moon into a beautiful imaginary element and utilize it as a sign. This concept allowed us to incorporate whimsical astronomical imagery into the development of our visual identity.
Sign Design
The geometry of our sign design is characterized by its clean and precise lines, creating a modern and digital aesthetic. The monoline style adds a sense of simplicity and sophistication. Through its imaginative design and fluid motion, the sign embodies the essence of storytelling, evoking an artistic and captivating vibe.


Type Design
The geometry of our type design aligns with the sign’s aesthetic, featuring clean lines and a monoline style. The Farsi type exhibits an artistic flair, adding a touch of creativity to the overall design. In contrast, the English type takes on a more subdued role, with a simple and minimalistic approach, allowing the Farsi type to take center stage.


Color Palette
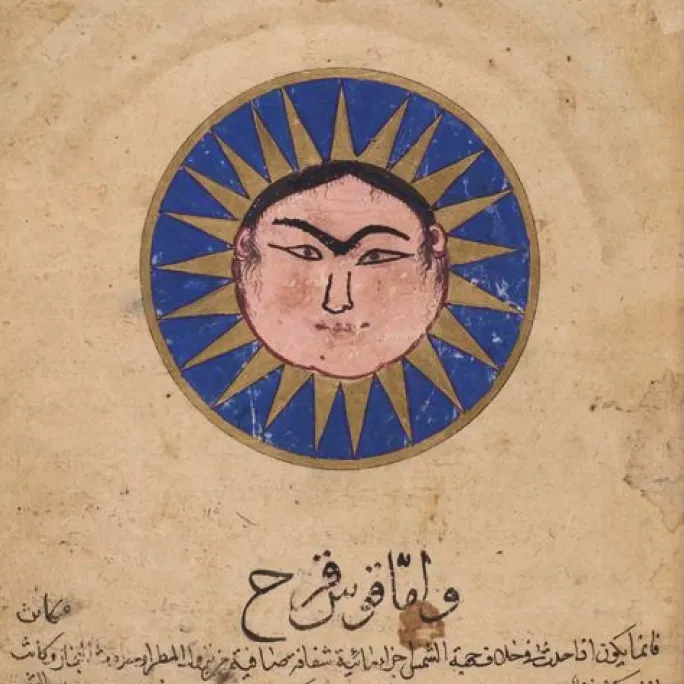
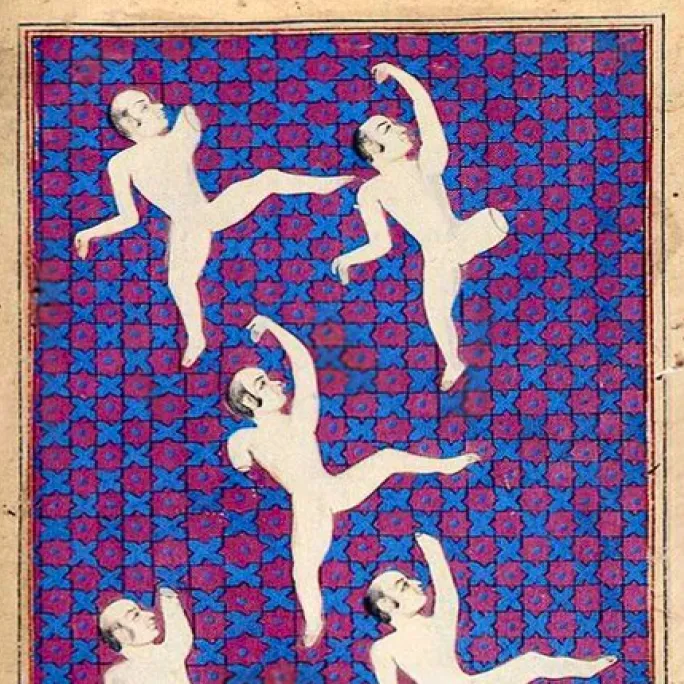
Our color palette draws inspiration from the enchanting world of old Persian miniature paintings. We took the deep and rich hues typically found in these paintings and elevated them slightly to add brightness while preserving their inherent beauty. We have recommended a primary palette alongside an extended palette for image production, providing flexibility and versatility in visual design.





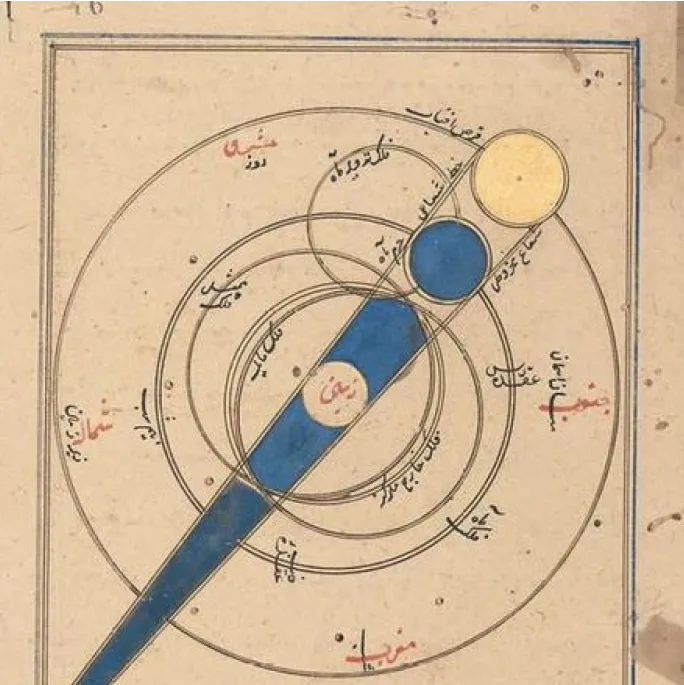
Development Idea
We found inspiration in ancient Oriental images of the sky and scientific astronomical documents, which served as the foundation for our development idea. Drawing from these rich visual sources, we created captivating illustrations for posters and other materials. The aim was to evoke a sense of wonder and transport our audience into a world of imagination and storytelling.




Sample Applications
In showcasing the versatility and applicability of our visual identity, we have created a range of sample applications that include captivating images, mesmerizing motion graphics, and appealing merchandise products. These examples demonstrate how our visual identity can be seamlessly integrated across various mediums, bringing the enchanting world of storytelling to life. From stunning visuals to captivating products, our visual identity is designed to engage and captivate audiences, fostering a deep connection with the essence of Dastan-e-Shab.











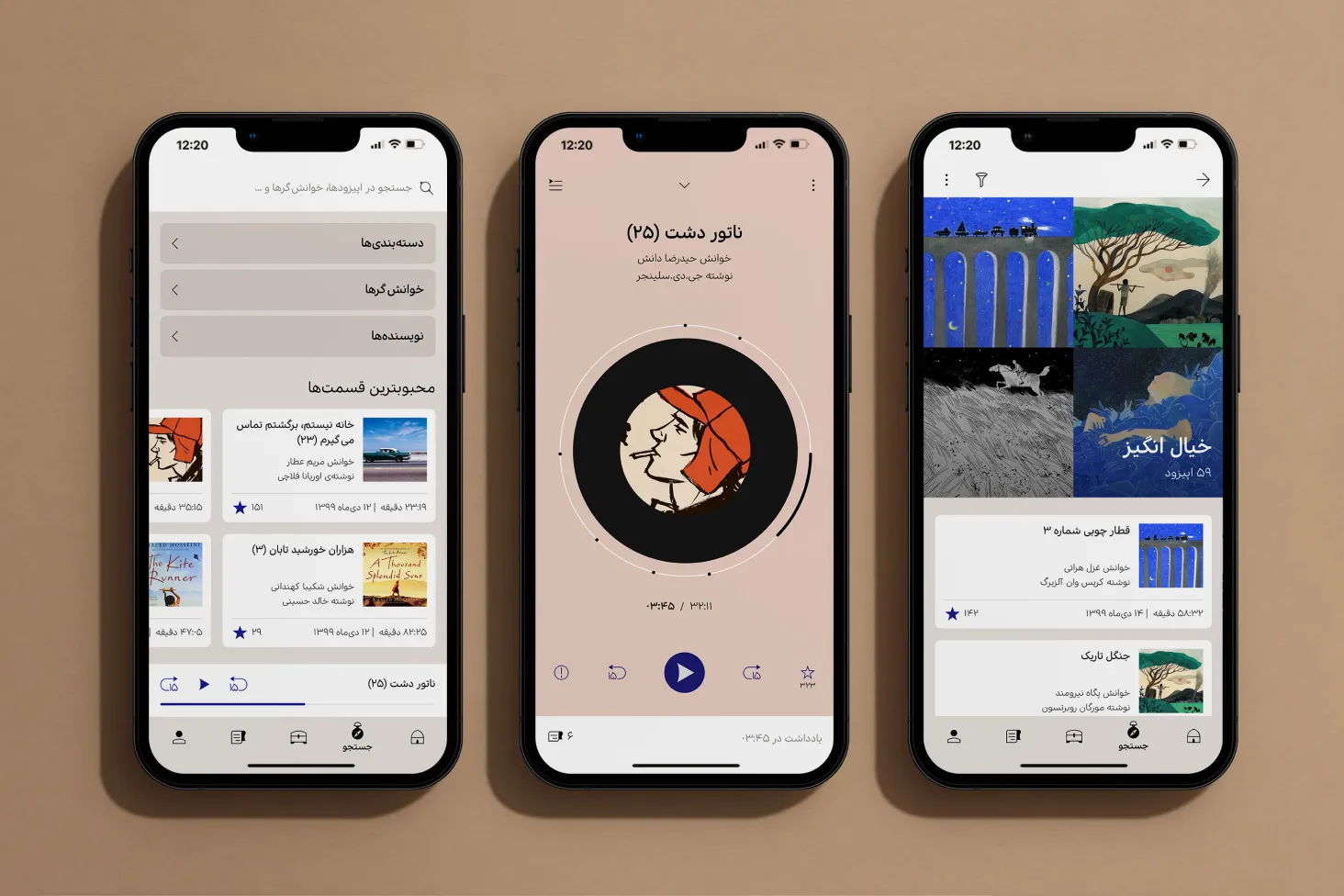
Interface Visual Design
After finalizing the wireframes, gathering user feedback, and establishing the visual identity, we are now equipped with the necessary elements to dive into the visual design of the interface. Given the stakeholders’ and target users’ emphasis on the artistic aspects, the visual design of the interface holds significant importance for us. It serves as the final embodiment of the product, capturing its essence and engaging the audience.
Visual Style
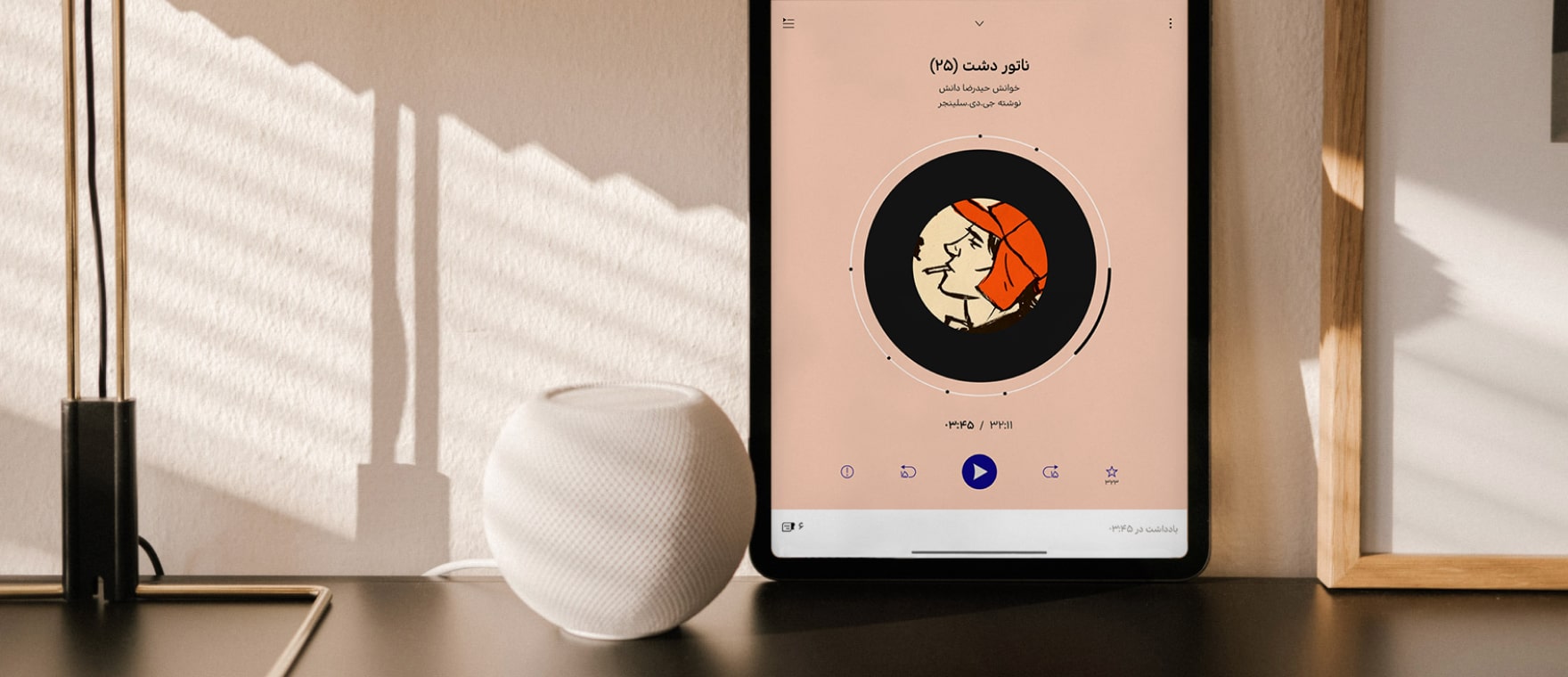
Our visual design adopts the principles of Material Design v2 as our guideline, with a unique twist. By modifying the components, we created an artsy theme that resonates with the visual identity and oriental aesthetics of Dastan-e-Shab. Special iconography was carefully designed to complement the overall look and feel. The primary color palette consists of beige and blue, adding a soothing and inviting touch. Elements with 8dp corner roundness were incorporated to align with the logo’s shape. Simplicity and clarity were at the forefront of our design approach. Furthermore, we designed a custom timeline specifically tailored for podcasts, which will be showcased in further detail.


Iconography
Our icons were meticulously designed to be pixel perfect, adhering to the 24x24px grid specified in the Material Design guidelines. They exuded an artistic and oriental aesthetic, capturing the essence of our visual identity. Each icon was thoughtfully crafted to harmonize with the overall form and concept, ensuring a seamless alignment with our brand’s visual identity.
Redesigning the Timeline
In our usability tests, we discovered that the traditional linear seekbar, designed primarily for music playback, was not efficient for podcast listening. Given the substantial difference in duration between music tracks and podcasts, the linear seekbar became challenging to use. Even a slight adjustment of the handle resulted in a significant change in the podcast’s playback time. To address this, we introduced a circular seekbar inspired by vinyl records and DJ applications. This innovative design tripled the length of the timeline, making it more suitable for podcasts. Users can interact with the seekbar, reminiscent of DJ apps, to precisely control the playback time.


Screens Overview
These designs represent the culmination of our efforts in wireframing, usability testing, and visual identity development. Each page has been carefully crafted to deliver an intuitive and engaging user experience. Let’s explore some of the key pages of our interface design pages that bring our podcast platform to life:












Merci!
The case study you just explored highlighted a project with significant interface design value, showcasing my creative direction and visual design skills. To explore more of my experiences and capabilities, please check out these cases:
Navigating Medicine Scarcity — A Personal Assistant for Locating Rare Medications in Tehran
If you’re interested in exploring a project that highlights my extensive product development knowledge and adept problem-solving skills, I recommend diving into this case.
2022
Visualizing Ease — Crafting nPay’s Digital Wallet Visual Identity and User Interface
For a project showcasing a strong emphasis on design system development, explore this case. We created an integrated visual identity and user interface.
2019
Will Design Save Tehran? — A Speculative Design Exploration for Future Challenges
To witness my experimental, multi-disciplinary, and contemporary approach, I invite you to view this case study.
2020